2024/12/01
2023/12/15 (更新日: 2024/01/15)
コンテンツ全体を無限スライダーにする方法
テキストや画像だけでなく、囲んだコンテンツ全体をスライドで流れるアニメーションにする方法を解説します。
【デモサイト】
jQueryプラグインの「Infiniteslide.js v2」を使用します。オプションも多数用意されているので好きなような動きにカスタマイズできます。
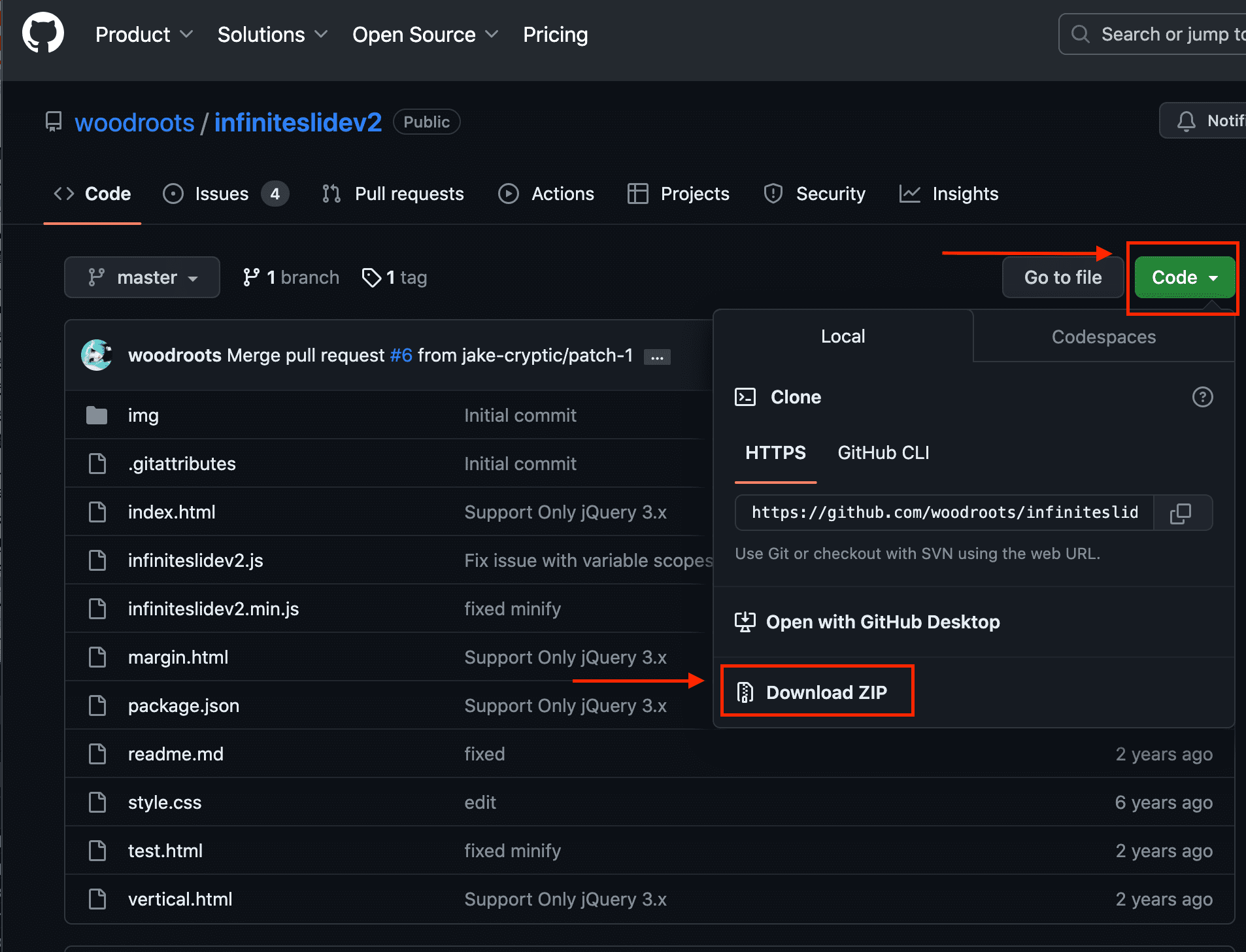
Infiniteslide.js v2ファイル一式をダウンロード
まず、「Infiniteslide.js v2」のサイトからファイルをダウンロード

ファイルをサイトに読み込む
infiniteslidev2-masterというファイルがダウンロードされるので、そのファイル内のinfiniteslidev2.jsを</body>閉め直前に読み込みます。
※jQurey本体の読み込みも忘れずに
さらに、その下にスライドするコンテンツの親要素のクラス名を指定します。
<head>
<!-- jQuery本体のライブラリ -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</head>
<body>
<!-- ダウンロードしたinfiniteslidev2プラグイン-->
<script src="./js/infiniteslidev2.js"></script>
<script>
// $('')の中にクラス名を入れる //
$(function(){
$('.slide').infiniteslide();
})
</script>
</body>スライダー部分にクラス名を追加
スライダーを実装したい箇所に、先程scriptタグ内で指定したクラス名を付与します。※ここでは「slide」という名前
<div class="slide">
<div class="item">
<img src="sample01.jpg" alt="">
<h3>見出し</h3>
<p>テキストテキスト</p>
</div>
<div class="item">
<img src="sample02.jpg" alt="">
<h3>見出し2</h3>
<p>テキストテキスト2</p>
</div>
</div>
これで実装完了です!
「slide」クラス内の子要素がスライダーアイテムとして流れてきます。孫要素までは横並びにならないので、子要素(ここでは「item」クラス)内に好きなようにコンテンツを配置できます。
これを応用して子要素内にループ文を入れればWordPressの投稿記事などをスライダーで表示することもできます。
オプション設定
無限スライダーの基本は設置できたので、細かい動作を設定していきます。
スライドコンテンツが少ない場合は’clone’属性を2以上にしないとスライドが途切れてしまうので注意してください。
クラス名を紐つけたscript文に追加していきます。
<script>
$(function(){
$('.slide').infiniteslide({
'speed': 100, // ループの速度 数値が大きいほど早くなります。
'direction': 'left', // ループの方向 「left」「right」「up」「down」の4つの指定ができます。
'pauseonhover': false, // マウスオーバーした時の動作 「true」の場合ホバーで動きが止まります。
'responsive': false, // レスポンシブ対応するかどうか。 スライドの子要素を%で指定している場合はtrue推奨
'clone': 2, // 子要素の複製回数 デフォルトは「1」 要素が少ない場合は「2」以上にしておきましょう。
});
});
</script>