2024/12/01
2023/12/16 (更新日: 2024/01/15)
WordPressで投稿内容を無限スライダーで表示する方法
SwellやCocoonなど、人気のテーマにはデフォルトで記事スライダーが付いています。
今回はオリジナルテーマにも記事スライダーを実装する方法を解説します。
jQueryプラグインの「Infiniteslide.js v2」を使用すれば簡単です。
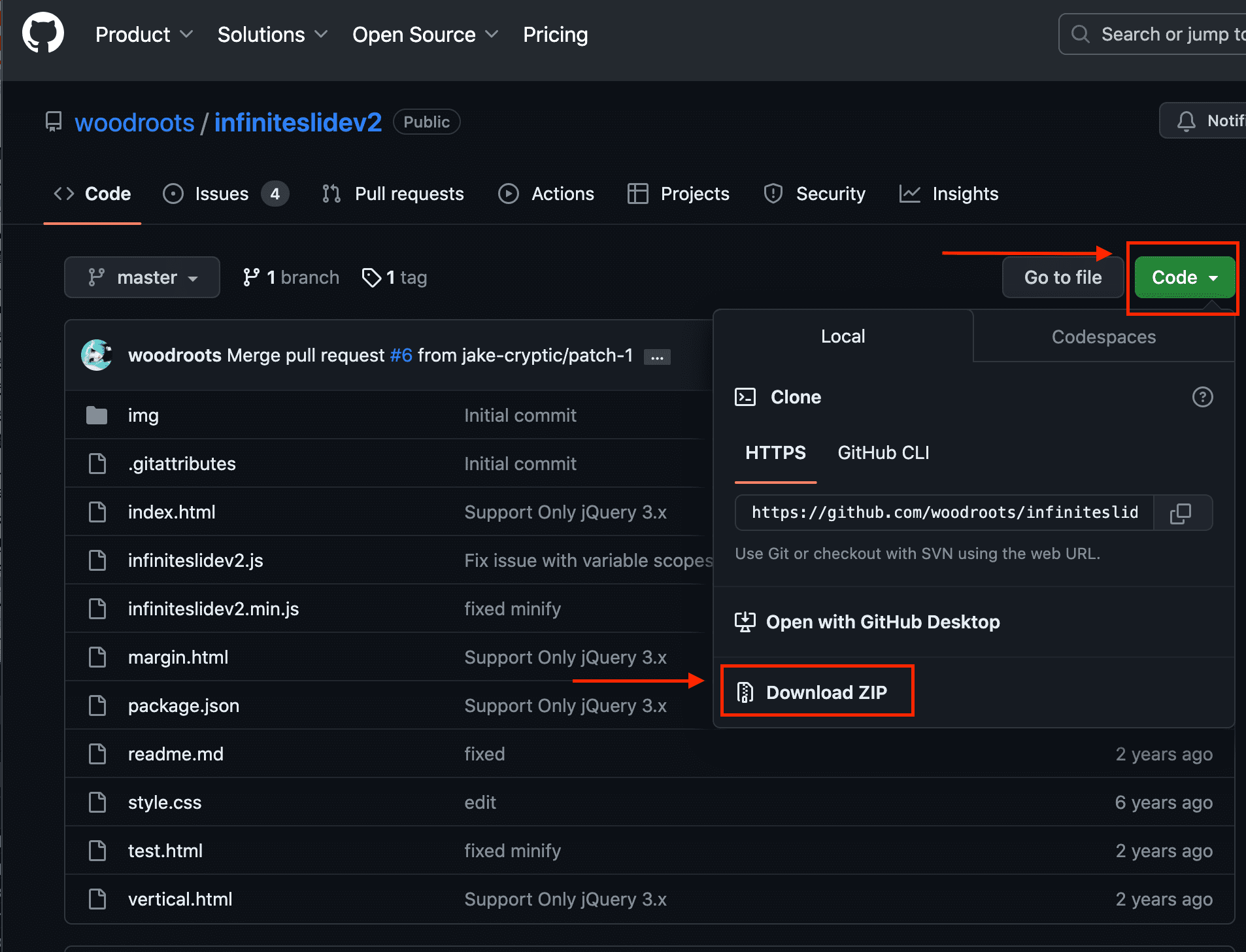
Infiniteslide.js v2ファイル一式をダウンロード
Githubからファイル一式をダウンロード

ファイルを読み込む
infiniteslidev2-masterというファイルがダウンロードされます。そのファイル内のinfiniteslidev2.jsを</body>閉め直前に読み込みます。
※jQurey本体の読み込みも忘れずに
さらに、その下にスライドするコンテンツの親要素のクラス名を指定します。ここでは「slide」という名前を付けました。
<head>
<!-- jQuery本体のライブラリ -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</head>
<body>
<!-- ダウンロードしたinfiniteslidev2プラグイン-->
<script src="./js/infiniteslidev2.js"></script>
<script>
// $('')の中にクラス名を入れる //
$(function(){
$('.slide').infiniteslide();
})
</script>
</body>スライダー部分に投稿ループを追加
スライダーを実装したい箇所の親クラスに、先程指定したクラス名を付与します。※ここでは「slide」という名前
その中に投稿内容を表示するループを埋め込みます。
<!-- script文と同じクラス名を指定 -->
<div class="slide">
<?php
$args = array(
'post_type' => 'post', // 投稿タイプを指定
'posts_per_page' => 10, // 10個の投稿を取得
);
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
// 投稿の情報を取得して表示
?>
<a href="<?php the_permalink(); ?>">
<div class="slide__image"><?php the_post_thumbnail('full'); ?></div> // サムネイル
<p class="slide__date"><?php the_time('Y.m.d'); ?></p> // 日付け
<h3 class="slide__title"><?php the_title(); ?></h3> // タイトル
</a>
</div>
<?php
}
wp_reset_postdata();
}
?>
</div>これで実装完了です!
【注意点】
投稿記事が少ない場合、コンテンツの横幅が足りず上手く動作しないことがあります。その場合、後述のオプション設定で’clone’属性を2以上に指定しましょう。
「slide」クラス内の子要素がスライダーアイテムとして流れる仕様なので、子要素の中身は何でもOK。
カスタムフィールドを表示したり、記事とセットでアイコンやコンテンツを埋め込むこともできます。
要するにhtml要素を丸ごと埋め込めるので、何でもスライダーにできます。
オプション設定
細かい動作を変えられます。
表示する記事が少ない場合は’clone’属性を2以上にしないとスライドが途切れてしまうので注意してください。
<script>
$(function(){
$('.slide').infiniteslide({
'speed': 100, // ループの速度 数値が大きいほど早くなります。
'direction': 'left', // ループの方向 「left」「right」「up」「down」の4つの指定ができます。
'pauseonhover': false, // マウスオーバーした時の動作 「true」の場合ホバーで動きが止まります。
'responsive': false, // レスポンシブ対応するかどうか。 スライドの子要素を%で指定している場合はtrue推奨
'clone': 2, // 子要素の複製回数 デフォルトは「1」 要素が少ない場合は「2」以上にしておきましょう。
});
});
</script>