2024/12/01
2024/02/21 (更新日: 2024/05/10)
Contact Form 7で自動住所検索をする方法まとめ【全3種】

郵便番号を入力すると自動で住所が入力されるフォームを実装します。
主に3つの方法があり、それぞれメリット・デメリットがあるのでサイトの環境に合った方法を選択できます。
オススメは「YubinBango」ライブラリを使用した方法です。
具体的な実装方法は、WordPressのお問い合わせフォームプラグイン「Contact Form 7」を想定して解説していきます。
各メリット・デメリット
| 実装方法 | メリット | デメリット |
|---|---|---|
| YubinBango | ・動作が軽い ・単体で動く ・設定が簡単 | ・functions.phpを編集する ・カスタマイズの自由度は中程度 |
| ajaxzip3 | ・機能が豊富 ・jQueryとの互換性 | ・ファイルサイズが大きい ・jQueryに依存している ・機能が多い分設定がやや難しい |
| zipaddr-jp | ・コアファイルを編集せずに済む ・設定が簡単 | ・テーマによっては互換性がない ・カスタマイズの自由度が低い |
一長一短ですが、それぞれこんな人にオススメです。
YubinBango=手軽に設置したい人
ajaxzip3=思い通りのフォームにしたい人
zipaddr-jp=wordpress内で完結させたい人
では実際にフォームに組み込む手順を解説していきます。
方法1:「YubinBango」ライブラリ

01ライブラリを読み込む
functions.phpに以下のコードをコピペします。場所はどこでも良いですが、わかりやすく最下部に記述するので良いでしょう。
※functions.phpを編集する前は必ずバックアップを取っておいてください。コードに詳しくない方やchildテーマを使用している方はCode Snippetsなどを使用して編集しましょう。
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true );02フォームを設置
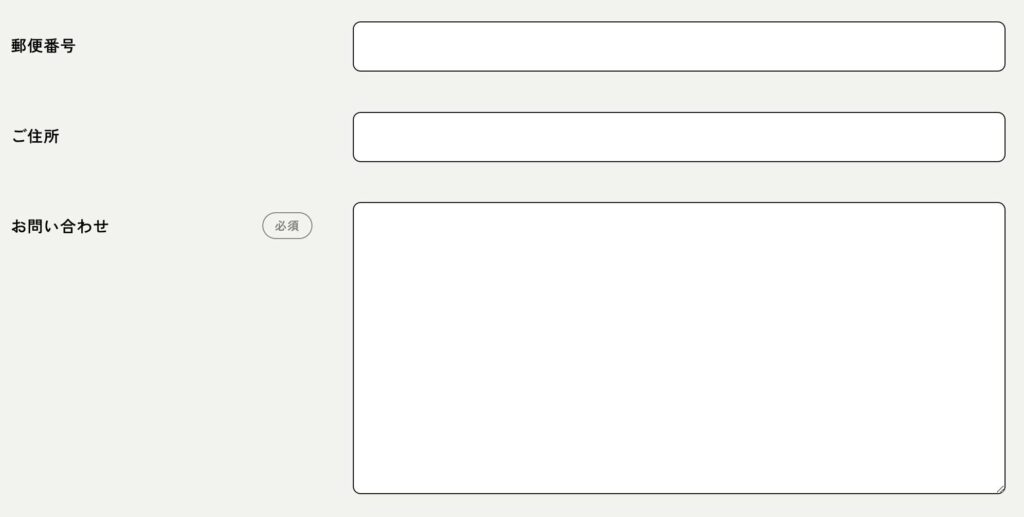
検索に必要なコードをフォーム に埋め込みます。
<div class="c-contact">
<span class="p-country-name" style="display:none;">Japan</span> //重要__国名を指定
<div class="c-contact__table h-adr"> //重要__class指定
<dl>
<dt>郵便番号</dt>
<dd>
[text your-postcode class:p-postal-code minlength:8 size:8] //重要__class指定
</dd>
</dl>
<dl>
<dt>ご住所</dt>
<dd>[text your-add class:p-region class:p-locality class:p-street-address class:p-extended-address]
</dd> //重要__class指定
</dl>
<div class="c-contact_btn">
[submit "送信内容を確認する"]
</div>
</div>
</div>重要なのは3カ所、以下で国名を指定。
<span class="p-country-name" style="display:none;">Japan</span>フォーム全体を囲むタグに”h-adr”クラスを付与
<div class="c-contact__table h-adr">郵便番号の入力欄をp-postal-codeというクラス名で指定。
住所の入力欄を都道府県名(p-region)、市町村区(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) をそれぞれ指定します。
入力欄を分けたいときはこのクラス名を分けて割り振ればOKです。以下例
<dl>
<dt>都道府県</dt>
<dd>[text your-region class:p-region</dd>
</dl>
<dl>
<dt>市町村</dt>
<dd>[text your-locality class:p-locality]</dd>
</dl>
<dl>
<dt>町域・番地</dt>
<dd>[text your-street class:p-street-address]</dd>
</dl>
<dl>
<dt>建物名など</dt>
<dd>[text your-extended class:p-extended-address]</dd>
</dl>実装完了です!
クラス名を指定すれば良いので、同じ要領でWordpress以外の動的サイトでも実装できます。
方法2:「ajaxzip3」ライブラリ

01ライブラリを読み込む
ajaxzip3はjQueryを使用したライブラリなのでjQueryの読み込みコードの後に以下コードをコピペしてください。
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script> 02scriptを記述
jsファイル、もしくはajaxzip3ライブラリ読み込み直下に以下コードをコピペします。
<script>
jQuery(function(){
jQuery(document).on('click','#js-zip',function(){
AjaxZip3.zip2addr('post', '', 'todoufuken', 'city');
});
</script>03フォームを設置
検索に必要なコードをフォーム に埋め込みます。
<div class="c-contact">
<div class="c-contact__table">
<dl>
<dt>郵便番号</dt>
<dd>
<span>[text* post]</span>
<span><a id="js-zip">住所検索</a></span>
</dd>
</dl>
<dl>
<dt> 都道府県</dt>
<dd>[select* todoufuken id:js-select first_as_label "選択してください" "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</dd>
</dl>
<dl>
<dt> 市区町村・番地・建物名</dt>
<dd>[text* city placeholder "市区町村・番地・建物名を記入してください"]</dd>
</dl>
<div class="c-contact_btn">
[submit "送信内容を確認する"]
</div>
</div>
</div>重要なのは住所自動補完をするためのボタンを設置すること、「郵便番号」と「都道府県」と「市区町村・建物名」のname属性を設定することです。
これで実装完了です!
方法3:「zipaddr-jp」プラグイン

WordPressのプラグインを使用した方法です。
01プラグインをインストール
管理画面の「プラグイン」「新規追加」メニューからzipaddr-jpプラグインをインストール、有効化します。
02フォームを設置
zipaddr-jpには4つのidが用意されているので各フォームにidを割り当てていきます。
郵便番号 == zip
都道府県 == pref
市区町村 == city
町域 == addr
<div class="c-contact">
<div class="c-contact__table">
<dl>
<dt>郵便番号</dt>
<dd>[text* zip id:zip]</dd>
</dl>
<dl>
<dt>都道府県</dt>
<dd>[text* pref id:pref]</dd>
</dl>
<dl>
<dt>市区町村</dt>
<dd>[text* city id:city]</dd>
</dl>
<dl>
<dt>それ以降の住所</dt>
<dd>[text* addr id:addr]</dd>
</dl>
<div class="c-contact_btn">
[submit "送信内容を確認する"]
</div>
</div>
</div>03送信メールの変更
Contact Form7の「メール」タブの「メッセージ本文」に先ほど指定したidを紐づけていきます。
【郵便番号】[zip]
【都道府県】[pref]
【市区町村】[city]
【それ以降の住所】[addr]以上で実装完了です!
それぞれの環境に合った方法で自動入力を活用してください!