2024/12/01
2023/12/11 (更新日: 2023/12/18)
【簡単・コピペOK】WordPressで無限読み込みスクロールを実装する

“過去の記事を見るのにボタンを押してページ遷移するのは面倒”
こんな時は無限スクロールを実装しましょう。
WordPressの投稿一覧ページに、X(旧Twitter)のように最下部にスクロールすると次の記事が読み込まれる機能を実装します。
ajax(非同期通信)を利用するのですが、自分でプログラムを組んでいくのは意外と大変。ここではjQueryプラグインの「Infinite Scroll」を使用します。オプションも多数用意されているので手軽にカスタマイズできます。
- Infinite Scrollファイル一式をダウンロード
- ファイルをサイトに読み込む
- 一覧ページにクラス名を追加
- オプションで希望の動作に設定
- もっと読むボタンを表示させる場合
- 読み込み中「loding…」を表示させる
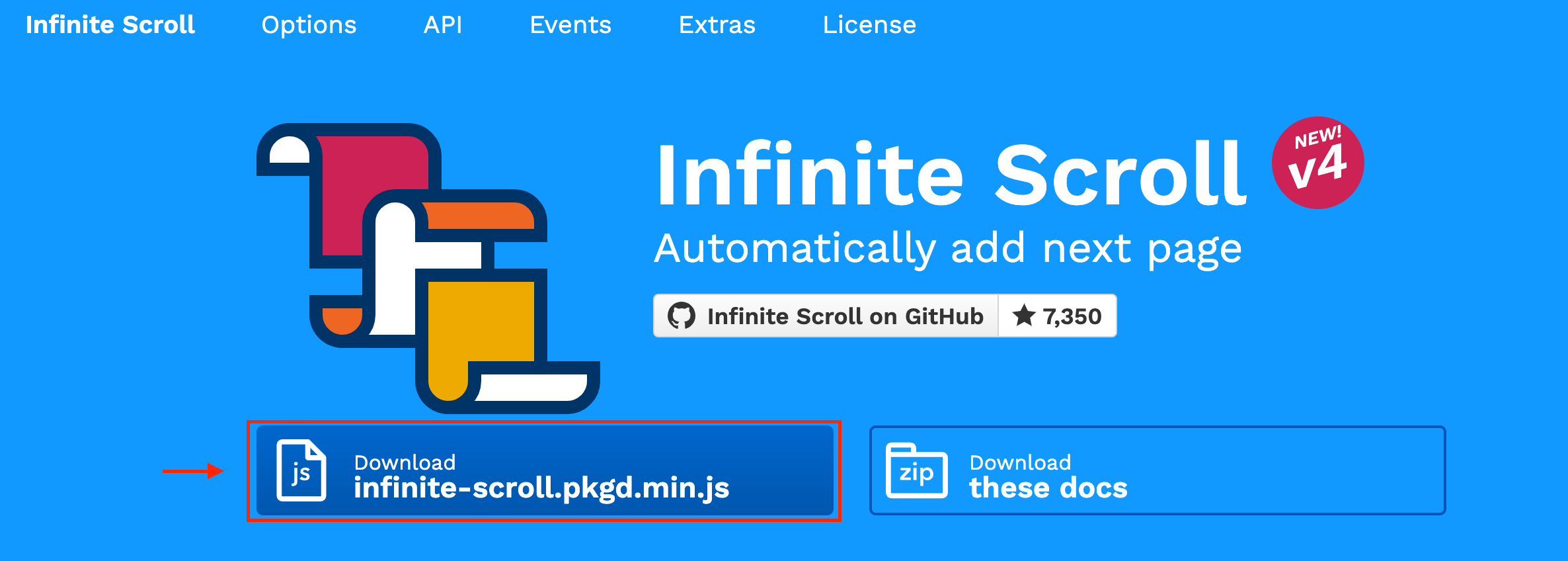
Infinite Scrollファイル一式をダウンロード
まず、自身のサイトのJSフォルダ内にinfinite-scroll.pkgd.min.jsファイルを作成します。
「Infinite Scroll」のサイトから「infinite-scroll.pkgd.min.js」のコードをコピーし、先ほど作成したファイルにペーストします。

ファイルをサイトに読み込む
作成したinfinite-scroll.pkgd.min.jsファイルを</body>閉め直前に読み込みます。
※jQurey本体の読み込みも忘れずに
<head>
<!-- jQuery本体のライブラリ -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</head>
<body>
<!-- 作成したInfinite Scrollプラグイン-->
<script src="<?php echo get_template_directory_uri(); ?>/js/infinite-scroll.pkgd.min.js"></script>
</body>一覧ページにクラス名を追加
投稿記事の親要素と子要素(投稿ループ)に任意のクラスを割り当てます。例では親要素に「post__container」子要素に「post__item」にしました。
<section class="post__container">
<!-- 投稿のループ文 -->
<article class="post__item">投稿内容</article>
</section>その下に「次のページ」リンクを設置するため、以下コードをそのままコピペします。
<span class="next_posts_link">
<?php next_posts_link(); ?>
</span>オプションで希望の動作に設定
無限スクロールの基本は設置できたので、細かい動作を設定していきます。
ご自身のサイトに既に読み込んでいるjsファイルか、body閉じタグ直前にscriptタグで囲んでオプションを設定します。
ポイントは「一覧ページにクラス名を追加」で付けたクラス名とオプションで指定するクラス名を合わせることです。
var infScroll = new InfiniteScroll( '.post__container', { // 記事を挿入していく要素を指定
append: '.post__item', // 各記事の要素
path: '.next_posts_link a', // 次のページへのリンク要素を指定
hideNav: '.next_posts_link', // 指定要素を非表示にする(ここは無くてもOK)
button: '.view-more-button', // 記事を読み込むトリガーとなる要素を指定
scrollThreshold: true, // スクロールで読み込む:falseで機能停止(デフォルトはtrue)
status: '.page-load-status', // ステータス部分の要素を指定
history: 'false' // falseで履歴に残さない
});以上で実装完了です!
もっと読むボタンを表示させる場合

スクロールで自動読み込みではなく、「もっと読む」ボタンなど押して読み込ませたい場合はオプションの”scrollThreshold”を”false”に変更します。これで読み込みが一旦停止しました。
その後、投稿一覧に以下コードをそのままコピペします。※「Infinite Scroll」側のデフォルトCSSを充てているのでクラス名を変えると動作しません。
「次のページ」リンクの下に設置しましょう。
<button class="view-more-button" type="button">もっと見る</button>
<div class="page-load-status" style="display:none;"
<div class="infinite-scroll-request">ロード中の表示</div>
<p class="infinite-scroll-last">記事がない場合の表示</p>
<p class="infinite-scroll-error">読み込むページがない場合のエラー表示</p>
</div>次のページが存在しない場合ボタンを非表示に
最後の記事を表示し、これ以上読み込む記事が無くなった場合、条件分岐で「もっと読む」ボタンを非表示にします。
<?php
global $paged;
if( empty( $paged ) ) $paged = 1;
global $wp_query;
$pages = $wp_query -> max_num_pages;
if( !$pages ) {
$pages = 1;
}
// 1ページしかない or 最後のページでは出力しない条件分岐をさせる
if( $pages != 1 && $paged < $pages ) {
?>
<button class="view-more-button" type="button">もっと見る</button>
<div class="page-load-status" style="display:none;">
<div class="infinite-scroll-request">ロード中の表示</div>
<p class="infinite-scroll-last">記事がない場合の表示</p>
<p class="infinite-scroll-error">読み込むページがない場合のエラー表示</p>
</div>
<?php }
?>ボタン非表示だけで良いなら”page-load-status”の中は削除しても問題ありません。その場合、最後の記事が読み込まれたらボタンが非表示になります。
読み込み中「loding…」を表示させる

スクロールで自動読み込みさせている場合、読み込みタイミングがユーザーに分かりやすくなるように「loding…」等表示させましょう。
<div class="page-load-status" style="display:none;">
<div class="infinite-scroll-request">loading...</div>
</div>「次のページ」リンクの下に設置しましょう。
“infinite-scroll-request”の中は自由に変えられるので、ローディングマークを表示させたり、日本語で「読み込み中」など表示させることができます。