2024/12/01
2023/12/04
SWELLのスマホサイズでヘッダー配置を変更する【WordPressテーマ】

WordPressで人気のテーマ「SWELL」は手軽に高品質のサイトが作れますが、デフォルトのままでは使いにくいサイトになってしまいます。特にスマホサイズのヘッダーのデザインに難あり。
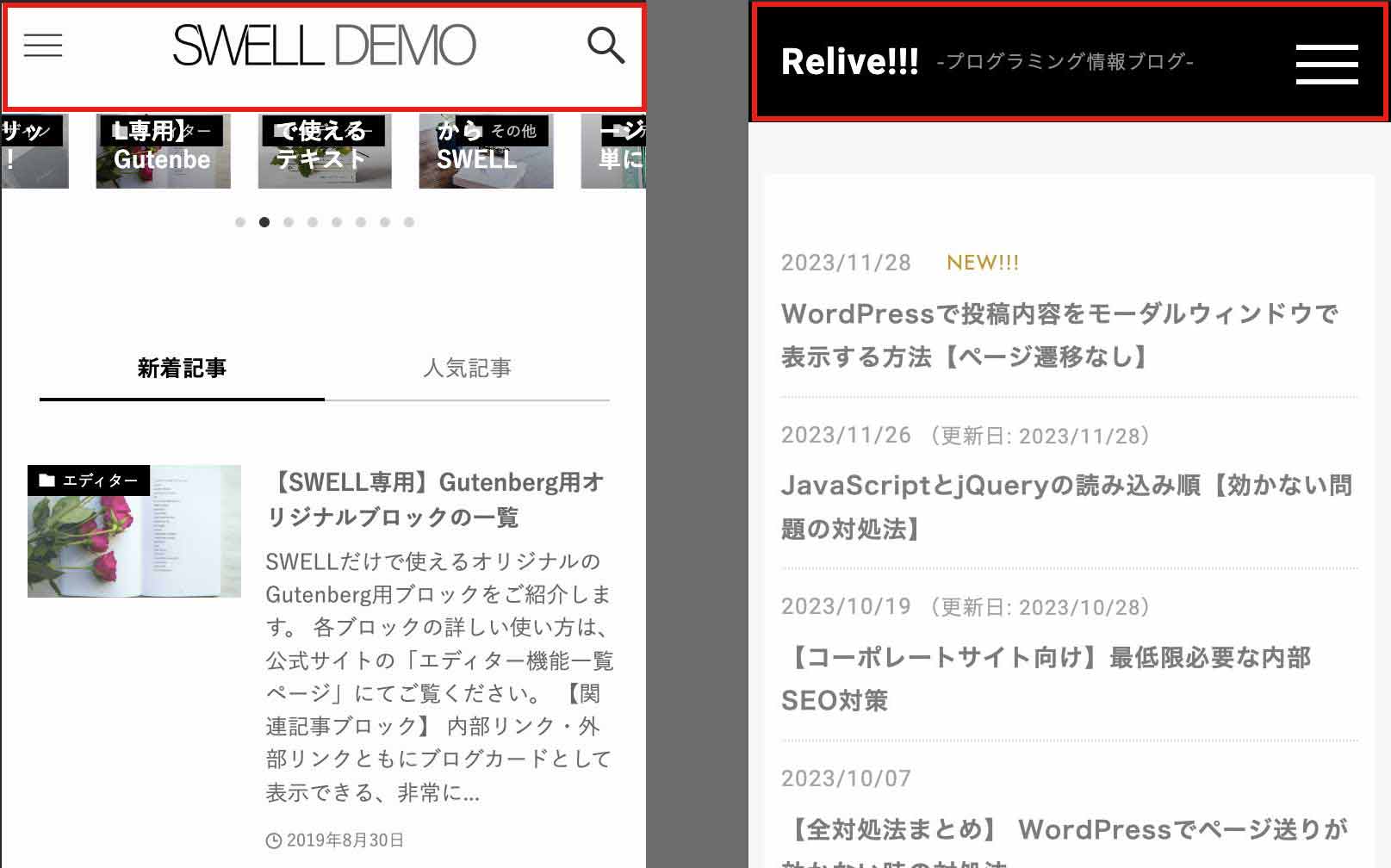
日本のWEBサイトは「中央 or 左側にロゴ」「右側にハンバーガーメニュー」の構成が多いのに対し、SWELLではデフォルトで「左側にハンバーガーメニュー」になっています。
【左:SWELLデフォルト】 【右:一般サイト】

実際、私がSWELLでのサイト制作を依頼された場合の8割はハンバーガーメニューの位置を変更するよう希望があります。
この記事では、SWELLでスマホサイズのヘッダー配置をカスタマイズする方法を解説していきます。
ハンバーガーメニュー(開閉メニュー)を右側に変更する
01ヘッダーのカスタマイズ画面を開く
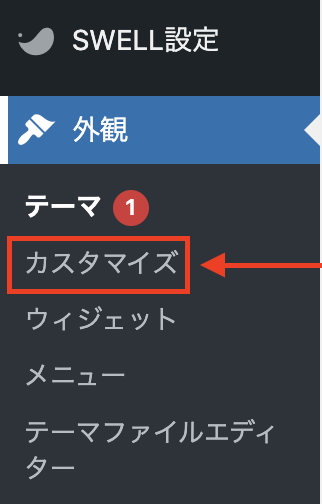
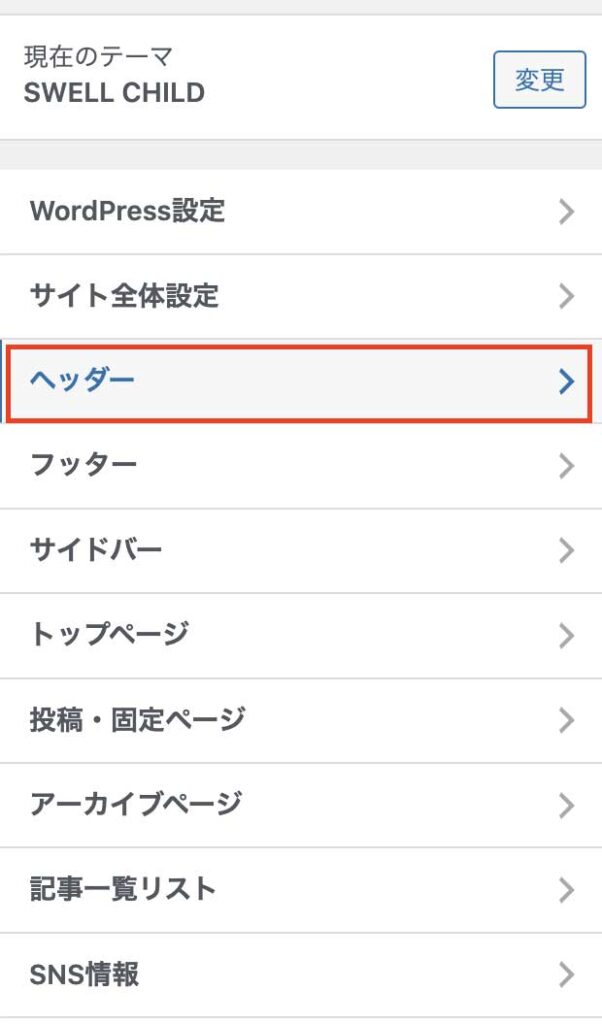
WordPress管理画面にログインし、左側メニューの「外観」>「カスタマイズ」に移動。「ヘッダー」をクリック


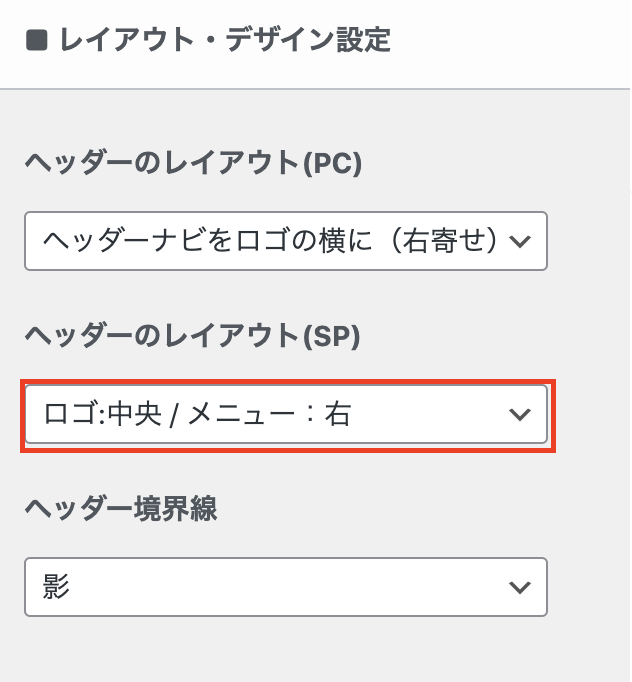
02レイアウト・デザイン設定を変更する
「レイアウト・デザイン設定」の中の「ヘッダーのレイアウト(SP)」を「ロゴ:左/メニュー:右」もしくは、「ロゴ:中央/メニュー:右」に変更します。ここでロゴの位置を任意に設定しましょう。

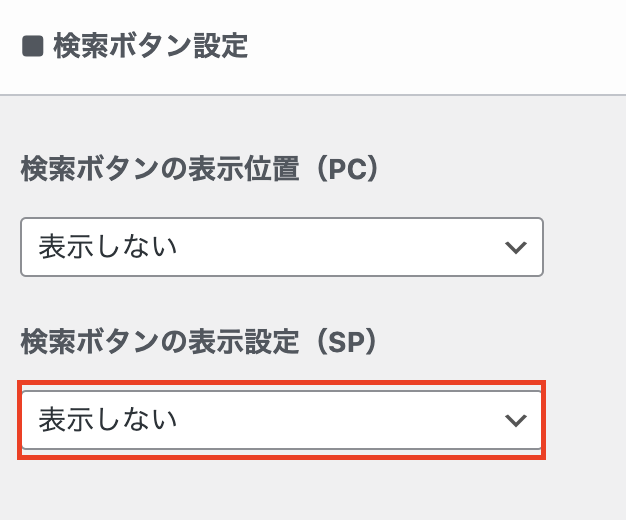
03検索ボタンの有無を設定
多くのサイトでは検索ボタンは不要でしょう。無闇に付けていてもユーザビリティを損なうだけなので特別理由がない限り「表示しない」に設定しておきましょう。逆に検索ボタンが欲しい場合は「カスタムボタンにセット」にしておけば大丈夫です。