2024/12/01
2023/10/19 (更新日: 2023/10/28)
【コーポレートサイト向け】最低限必要な内部SEO対策

コーポレートサイトやホームページを運用している方向けに、必要なSEOの知識・実装方法を紹介します。「せっかく作ったWEBサイトなのに検索結果に表示されない」こんな悩みを解決します!
難しいように感じますが、「ユーザーの観点から読みやすいか」が重要で理屈は簡単です。
誰にでもできるようなSEO対策だけで何十万円と取る悪質な会社もありますので、そもそもSEOとはなんなのか?ここを理解し、余計な費用をかけずしっかりとしたSEO対策をご自身のWEBサイトに実装しましょう!
そもそもSEOとは?

SEO(Search Engine Optimizationの略)とは、ウェブサイトやウェブページを検索エンジン( Google、Yahooなど)でより多くの人に見つけてもらえるように最適化する工程の事です。簡単に言うと、検索結果の上位に表示されるようにすることをSEOと表現します。
詳しく説明するとそれだけでいくつも本が書けてしまうほど奥が深く、その時々によって最適な方法が変わっていくトレンドに敏感な分野です。
しかし、基本のSEO対策というものは昔から変わっていません。検索エンジンは、ユーザーにより良いサイトを見て欲しいので「ユーザーの観点から読みやすいか」これができているサイトは今も昔もSEO評価が高いです。視覚的に読みやすいことはもちろん、検索エンジンは目に見えない内部構造でも評価を判定しています。
検索エンジンがサイトを巡回し評価を下すプログラムを”クローラー(Crawler)”と言い、巡回することを”クロール(Crawl)”と言います。
では、具体的にどのような事をすればユーザー、クローラーに良いサイトと判断してもらえるでしょうか。具体的な方法を紹介していきます。
最低限必要な「SEO対策」

WEBサイトを一冊のノートだと考えてみましょう。ユーザーやクローラーがそのノートを見て内容がわかりやすい、見やすいものを内部的に作っていきます。
01titleタグ、見出しhタグを適切に設置
titleタグ
各ページには必ず<title>タグを設置し、そのページが何を表すページなのか明確にします。
検索されて一番に目に入る箇所なので、なるべく40文字以内に簡潔にページの概要を伝えましょう。(決まった文字数はありませんが、40文字までが検索結果にきれいに表示されるため理想的とされています。)→文字数カウントツール
<head>
<title>ページタイトル(会社概要など) / サイト名</title>
</head>見出しhタグ
見出しhタグのナンバリングはウェブページのコンテンツを階層化するためにあるので、適切に番号を打つ必要があります。
特にh1タグは重要です。基本的にページにひとつしか使われないタグで、最も重要なタイトル(サイト名、ブログでは記事のタイトルなど)に使用します。
h2以降はなるべく階層化されるように使用します。
ただ、完全に階層化されていなくてもSEOに大きく悪影響は出ないとされているので神経質になりすぎる必要もありません。重要なテキストはhタグで囲み内部的にも強調してあげましょう。
あくまでユーザーの観点から読みやすいかどうかが大切です。
例では、h1に「サイトタイトル」、h2に「サイト内セクションタイトル」、h3に「セクション内のコンテンツタイトル」と階層化されています。
<header>
<h1>RELIVE!!!公式ホームページ</h1>
</header>
<section class="p-news">
<div class="p-news__containar">
<h2>新着情報</h2>
<div class="p-news__item">
<h3>SEO対策について</h3>
<p>テキストテキストテキストテキスト</p>
</div>
</div>
</section>【おすすめツール(無料)】
・ラッコツールズ 見出し(hタグ)抽出
hタグの階層が適切かどうか簡単に判別するツールです。私も制作したWEBサイトは必ずこのツールでタグ階層をチェックしています。
02画像のテキスト化・alt設定
画像をimgタグなどで単純に埋め込んだままはNGです。
※NG例
検索エンジンは画像の内容までは判別できません。そのため、なるべくWEBサイト自体をテキストベースで制作し、画像を埋め込む場合は必ずalt属性に画像の内容説明文を入れます。
先ほどのNG例から以下のように改修します。(同時に、基本のwidth・height属性も指定しておくとサイトスピード向上に繋がります)
【alt属性とは】
Alternative Textの略、日本語で代替テキストと表します。
画像が表示できない場合や、視覚障害者向けのソフトウェアを使用してウェブページを閲覧しているユーザーに画像の内容を説明するものです。
SEO=ユーザービリティという観点からもalt属性が適切に設定されているサイトのSEO評価は上がります。
【どんなテキストを入れるべきか】alt属性にはその画像の内容や役割を説明するテキストを提供することが重要です。
例では二つ選択肢があります。
(1) alt=”PC画像”(画像の直接的な説明)
(2) alt=”SEO対策の具体的な方法”(画像を用いて何を表現しているか)
正解は(2)です。画像がどのような情報を伝えているかを正確に表現しているため、検索エンジンがそのセクションと画像を結びつけることができます。
デザイン上cssのbackgroudで画像を埋め込んでいることもありますよね?その場合は背景画像を指定しているタグにaria-label属性で画像の説明文を入れます。
alt属性ほど神経質に設定しなくても良いのですが、例のように明確にコンテンツの内容に紐づいている箇所では設定することをおすすめします。逆に、壁紙として背景に溶け込ませているような画像には設定する必要はありません。
販売目的のLPなどでよくある見出しテキストが画像で埋め込まれていることがありますが、これはNGです。デザイン上どうしても画像で作成しなくてはいけない場合はalt属性に画像の説明文を入れましょう。
03リンクを適切に設定
こういった場合はユーザーが情報を探しにくくなりSEO評価に悪影響です。それぞれ解説していきます。
どのページからもリンクが設定されていないページがある
サイト内のどこからも辿れないページはユーザーはもちろん検索エンジンも同様にページの情報を探せません。必ず内部リンクを設定しましょう。
内部構造が複雑で見つかりにくいページがある
大規模なポータルサイトなどでは特に内部リンクが難解になりがちです。特定のページに関連するコンテンツがある場合は、そのコンテンツにページへのリンクを設定し情報を結びつけましょう。
例では、TOPページの「ブログについて」紹介するセクションがあり、そこに「ブログについて」ページへのリンクを設定しています。
内部リンクはユーザーが「欲しい情報を見つけやすくすること」を念頭に入れて設計します。
リンクが切れている
これは説明するまでもなく、リンク先にたどり着けないためNGです。特に外部リンクではリンク先のサイトが閉鎖されていたりするので定期的にチェックするようにしましょう。
【おすすめツール(無料)】
・リンク切れチェッカー
URLを入力すればサイト全体のリンク切れをチェックしてくれます。
・Googleサーチコンソール
WEBサイトの総合診断ツールでリンク切れもチェックできます。設定には少し手間が必要。
04不要なページをクロールさせない
コーポレートサイトなどにおける「お問い合わせのサンクスページ」「404エラーページ」など、そのサイトにとって重要でない情報のみが載っているページは「低品質なコンテンツ」とみなされるため検索エンジンからクロールされないようにします。※クロールとは?
【どんなページをブロックすべきか?】
- 検索結果に表示させたくないページ
- 低品質なコンテンツページ
- 見られたくないページ
前述した「サンクスページ」などは検索結果で出る必要のないページという判断です。また、サイトの構成上必要なページだが、他のページに似たような内容がある場合は重複コンテンツとみなされるためブロックします。テスト中のページや会員限定ページなど、検索エンジンから訪問されると支障があるページもブロックしてしまいましょう。
検索エンジンからページのクロールをブロックする方法はいくつかありますが、一般的なコーポレートサイトでのおすすめはnoindexを使用する方法です。ブロックしたいページのheadタグ内に、以下のタグを記述します。
<meta name="robots" content="noindex">時と場合により適切な方法は変わってくるのですが、一旦これを押さえておけば大きな問題はありません。一点、robots.txtを作成してファイルへのクロールをブロックしていた場合、noindexを認識せずページが検索結果に表示されてしまうことになるのでrobots.txtとの併用は注意しましょう。
05meta descriptionを設定
最後に基本中の基本、descriptionの設定が適切か確認しましょう。
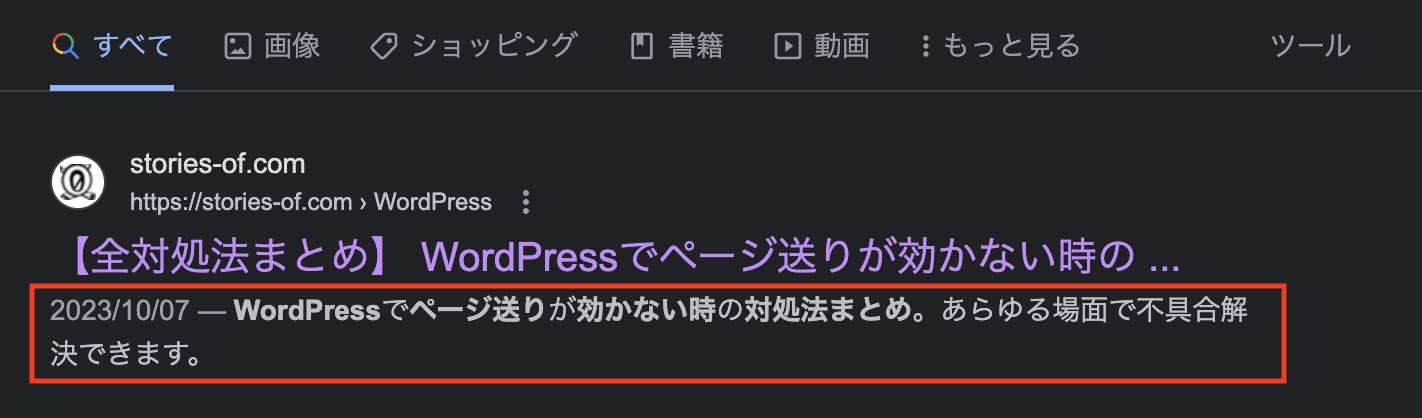
meta descriptionとは検索エンジンのクローラーにページの概要を伝えるためのタグの1つです。このタグに記載した文章はGoogleの検索結果でページタイトルの下のスニペット部分(↓画像の赤枠)に表示されます。

設定せずとも自動でページの内容が抜粋されますが、意図しない内容になることが多く、少ない文字数でページの内容を伝えるには適切な文章である必要があります。「ユーザーから訪問してもらう為」「クローラーにページの内容を伝える為」にタイトルに次いで重要な情報ですのでしっかりと考えて設定していきましょう。
meta descriptionに最適な文字数は、デバイスによって表示される最大文字数に合わせてPC=120文字程度、スマホ=60文字程度と言われています。ページごとにhead内に以下のタグを入れ、content=””内に設定したいテキストを入れます。→文字数カウントツール
<head>
<meta name="description" content="株式会社〇〇の公式コーポレートサイト。関東を中心に〇〇業で20年の実績があります。〇〇のことならお任せください!">
</head>【どんなテキストを入れれば良い?】
大前提は「ページの内容を要約する」こと。そこに「ターゲットを明確に伝える」、「クリックしたくなるような内容」、「キーワードを含める」の3つを意識します。コーポレートサイトであれば、業務内容・地域・セールスポイントなどを入れましょう。慣れないうちは類似業者のWEBサイトのdescriptionを参考に自社に合った文言にリライトすると良いでしょう。
descriptionに並んでSEO対策の一つとして設置されていたmeta keywordというタグがありますが、2023年現在では検索結果には全く影響のないタグであるとGoogleから明言されています。設置してあっても悪影響ということは無いようですが、不要なので削除しておきましょう。
クリックしてもらうには「構造化マークアップ」

検索エンジンにテキストの意味を伝える構造化データを自身のWEBサイトに合わせること。それが構造化マークアップです。
例えば「株式会社〇〇」というテキストがあっても、検索エンジンはそれが何を意味するものなのか理解できません。そのため「株式会社〇〇」=会社名 ということを伝えてあげると検索結果一覧でリッチリザルトと言われる通常より詳しい情報の載った方法で表示される可能性があります。
実装したからといってSEOに影響はありませんが、検索結果一覧からユーザーのクリックを促す際には大きな効果をもたらします。ユーザーの訪問が増えれば自ずとSEO評価も上がるので、コーポレートサイトにおける構造化マークアップ=SEO対策と言ってしまっても良いほど重要な項目です。
ここに関しては別記事で詳しく解説していきます。
まとめ
以上最低限のSEO対策実装方法でした。
ここで紹介したものを実装していれば、会社名を検索しても2ページ目以降にも出てこないといったことは無くなってくるかと思います。競合のない会社名であれば1ページ目の上位に表示させることもできるでしょう。SEOとは実装してすぐに反映されるものではなく、これ以外にも様々な要因が関わってきますので根気よくサイトの状態をチェックしてください。
逆に一ヶ月以上経っても一向に変わらないようなら、競合が多すぎたり、そもそものコンテンツの見直しやファイル構成の確認、エラー調査などが必要です。(実際、サブディレクトリに別会社のWEBサイトを乱立させている制作会社がありました。これではいくら一般的なSEO対策をしても評価は上がりません)
サイト制作ができるコーディングエンジニアでもこの最低限の知識がない方はとても多いです。外注で依頼して制作してもらったサイトもしっかりチェックして検索結果上位表示を狙いましょう!